Generate Dynamic Images
Turn any HTML into stunning images with a single API call. Perfect for social media automation, email marketing, and dynamic content.
Turn HTML into stunning images with a single API call. Perfect for automation and dynamic content.
Convert HTML into high-quality images
Support for custom fonts, styles, and scripts
Create template once, use forever
Auto-stored & served images via CDN
7-day free trial with 30 credits. No credit card required.


Friction in Your Workflow
It Costs You More Than You ThinkLosing Engagement?
Generic visuals kill your click-through rates. Every shared link without a custom image costs you potential customers who scroll past without engaging.

Can't Personalize at Scale?
Manually creating personalized images for every user is impossible. You're missing out on the higher conversion rates that come from true personalization – up to 73% higher according to industry studies.

Wasting Precious Time?
Hours spent on manual design work add up fast. While you're stuck creating visuals, your competitors are already closing deals and growing their business.

Losing Control of Your Brand?
Inconsistent visuals across platforms make your brand look unprofessional. Every mismatched color, font, or style erodes trust and makes customers question your credibility.

Stop the Friction
Create Custom Images at Scale1. Prepare Your HTML
Design your content using HTML, CSS, and JavaScript. Use CDN to load libraries and assets.
2. Make API Call
Send your HTML to our API with a POST request. Optionally save as a template for future reuse.
3. Get Your Image URL
Receive an instant URL to your generated image. We host it for you, so you can use it right away.
See It in Action
Build Your First Template in MinutesEverything You Need
All the Critical Tools for Your Image Assembly LineAutomation Oriented
Seamlessly integrate with your existing tech stack or favorite no-code tool. Generate images programmatically through our API and save hours of manual work by automating thousands of image variations from a single template.
With first-class integrations for Zapier, n8n, and Make.com, oJo fits right into any workflow your team already uses, eliminating the need to switch between tools.
Instant Hosting
Images are automatically stored and hosted with direct URLs instantly - no need to worry about storage or CDN setup. Integrate into any workflow and access from anywhere with zero infrastructure overhead.
Perfect for social media platforms, email campaigns, mobile apps, and websites - your images are ready to use the moment they're generated.
Extremely Customizable
Use custom fonts, styles, scripts to create pixel-perfect images that match your brand. Consume external libraries and assets from CDN to maintain brand consistency across all your visual content.
Lock down templates and control variables with ease, ensuring every generated image meets your exact brand standards without manual oversight.
Reusable Templates
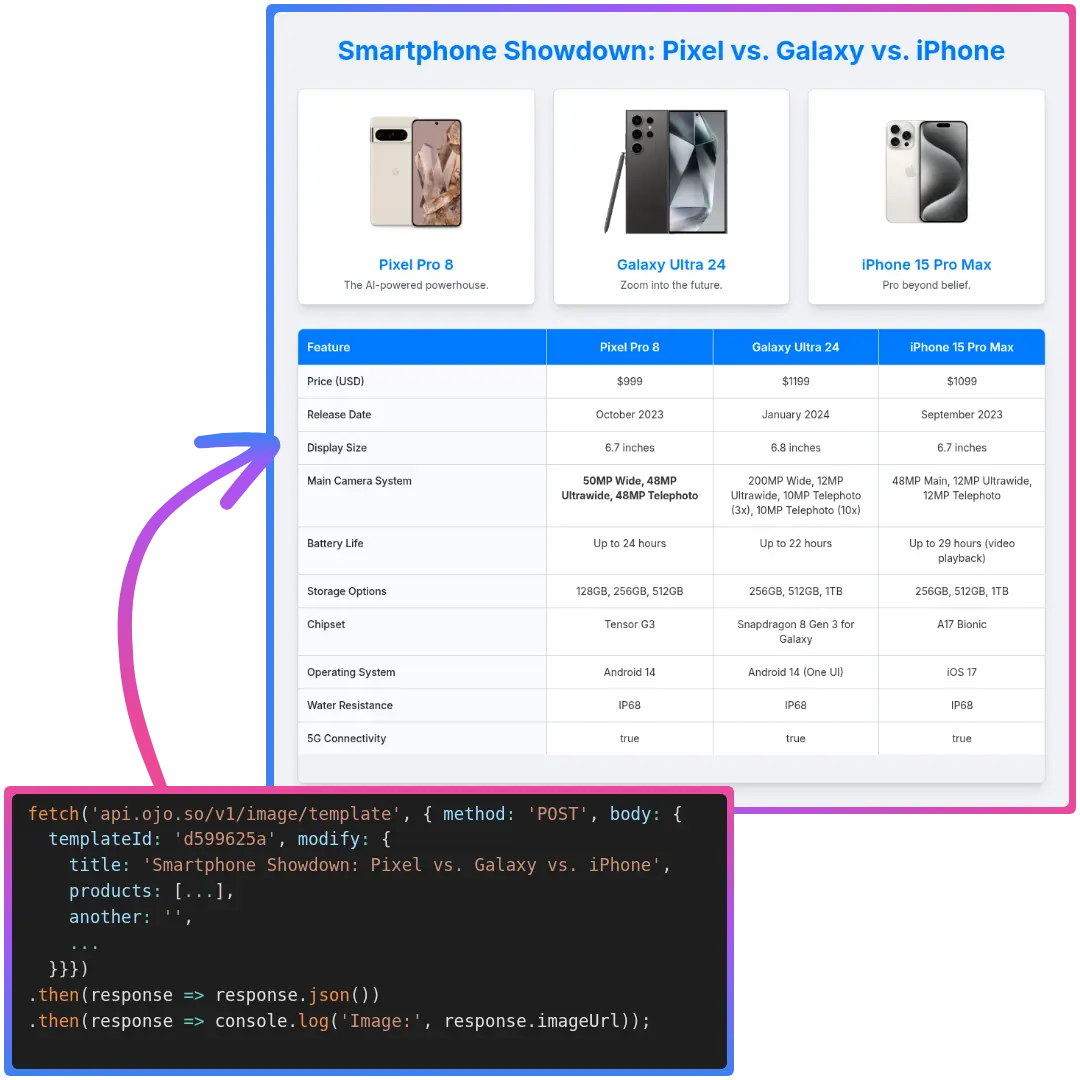
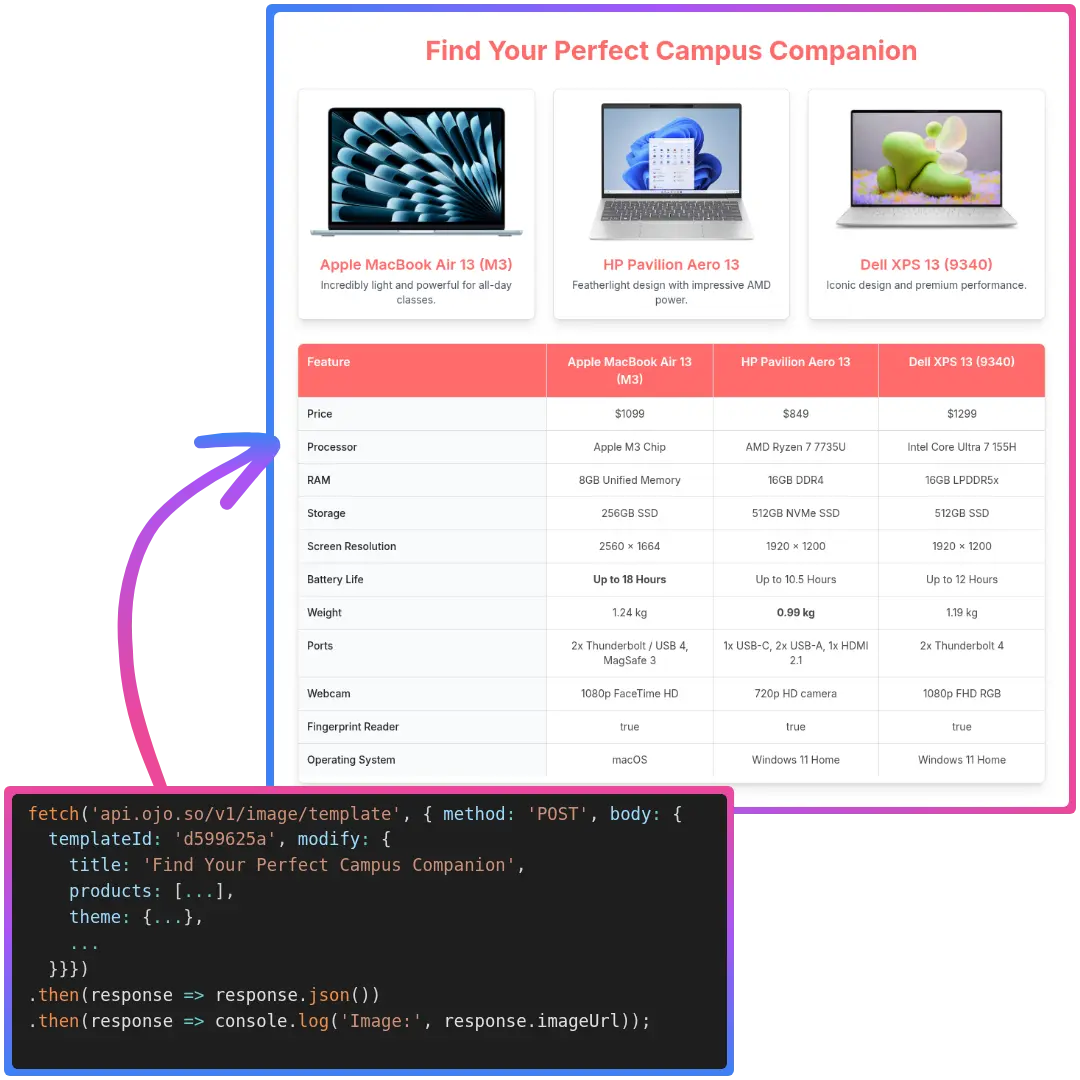
Create once, use everywhere. Ensure brand consistency effortlessly across all your visuals without needing a designer for every change. Populate templates with any data and automate content for social media, marketing, and more.
Perfect for personalization at scale - automatically create personalized images for email campaigns, social media ads, and websites - greet users by name or show products they'll love.
Different Data
Ready-to Integrate
Use the Language You Loveconst options = {
method: 'POST',
headers: {Authorization: 'Bearer <API Key>', 'Content-Type': 'text/html'},
body: '<html><body><h1>Hello!</h1></body></html>'
};
fetch('https://api.ojo.so/v1/image/html', options)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));